README.md
# startpage
a startpage is the page you first see when you open your browser. by default your browser will usually show you a built-in "new tab" page, or your homepage (if defined). i wanted to rely less on browser based bookmarks and create my own method to quickly access my most commonly viewed linx. typing in the search box (with the all seeing eye) will live filter the results and reveal hidden linx. use `tab` then `enter` to select and navigate to urls. the default submit action on the searchbox will send your query to google (this is easily overridden to the search engine of your choice by adjusting the form action value). the search box also features `!bang` syntax to search different providers (e.g. google, github, shodan, greynoise, etc).
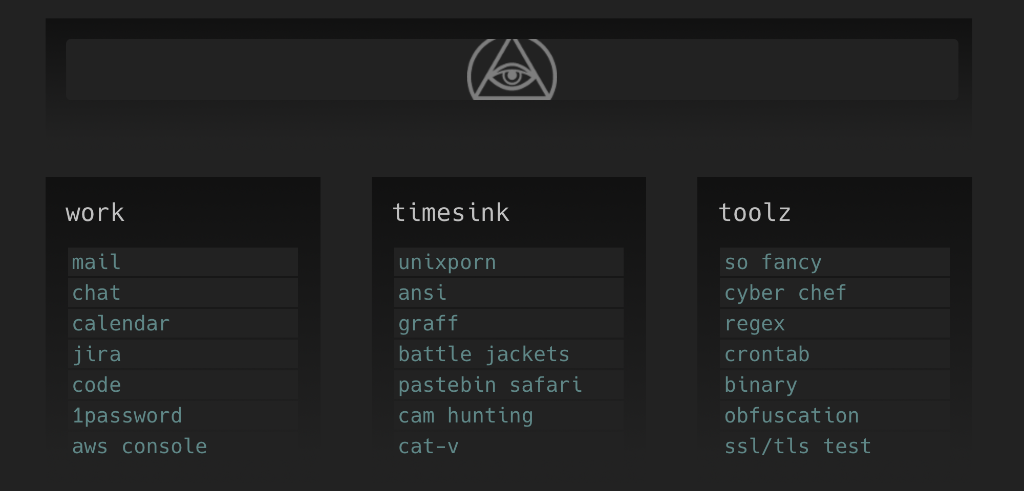
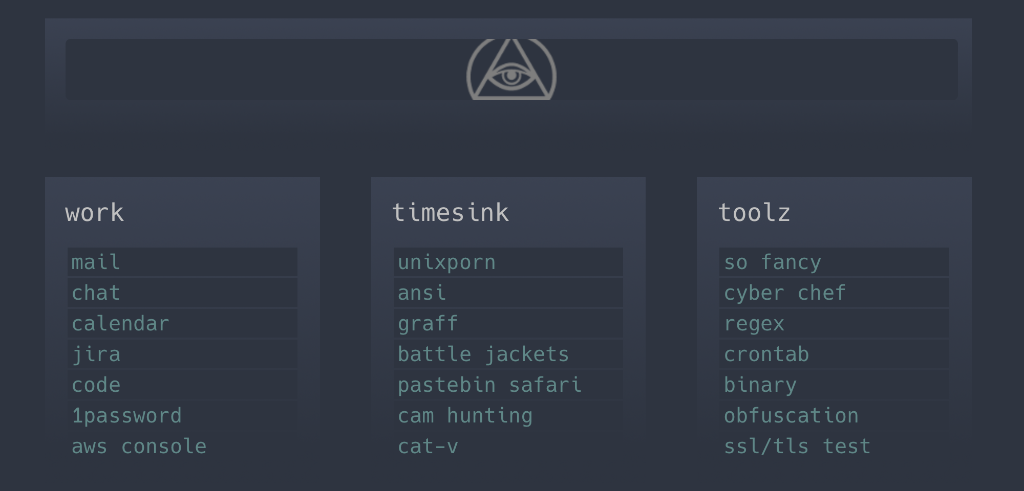
## previews


## demos
* [startpage](https://xero.github.io/startpage/)
* [nord theme](https://xero.github.io/startpage/startpage-nord.html)
* [static version](https://xero.github.io/startpage/startpage-static.html)
## !bangs
prepend your search with a supported `!bang` to search somewhere other that google.
* `!a` amazon product search
* `!bc` bandcamp search
* `!e` ebay search
* `!gh` github code search
* `!gn` greynoise query
* `!h` http status code docs
* `!i` google images search
* `!s` shodan snooping
* `!t` google translate
* `!w` wikipedia search
* `!y` youtube search
* `!yh` youtube history search
## themes
the default colorscheme is darkmode. to apply nord, set that class on the body tag:
`<body class="nord">`
## features
* create a personalized startpage
* all assets (fonts, images, css, etc) are embedded directly into the source
* responsive sizing
* keyboard-centric ui
* dynamically searchable
* support for hidden linx (that reveal on search)
* easily hosted and updated (either locally or remotely)
## files
* [startpage.html](startpage.html) - the main project implementation
* [startpage-static.html](startpage-static.html) - a simple non-javascript version
## notes
[homepage for safari](https://apps.apple.com/gb/app/homepage-for-safari/id6481118559) and [new tab redirect for chrome](https://goo.gl/cew899) are the new tab extensions i've tested. if you plan host the startpage locally, use the `file:///home/x0/startpage.html` address syntax.
the font, base64 encoded and embedded into the css, is the free/open source [hack](https://github.com/blinksh/patched-fonts/blob/5fb174fb75987e735fda8f0643fd76911f21fa97/Hack%20Nerd%20Font.css) patched from the nerd fonts collection.
these are not `{all,}` the bookmarks i actually use. i tried to amass a nice large collection for demo purposes to showcase it's dynamic sizing, and shoutout some friends!
since there are no external libs, i used `$` to define my dom manipulation functions and `_` for the link library. if you plan to fork and extend this with either jquery or underscore.js please take note.
_but ewww gross._
## license

[kopimi](https://kopimi.com)! in the spirit of _freedom of information_, i encourage you to fork, modify, change, share, or do whatever you like with this project! `^c^v`